React, which is a popular JavaScript library for building user interfaces, has shown a rise in users. The platform has a wide ecosystem of libraries and tools that developers can use to improve their development experience and create better applications. The usage and popularity of React UI libraries has increased linearly. The article explores the benefits of popular React Libraries of 2022,.
Here are some of the most popular React libraries in 2022:
-
Next.js (React SSR framework)
Next.js is a framework built on top of React that comes from a comprehensive set of tools for creating high-quality applications. It includes features such as Server Side Rendering(SSR), code splitting, and optimized performance, which are all available right out of the box. Additionally, Next.js provides an easy-to-use API, automatic static optimization, and a rich library of pre-built components, which make it a popular choice for web applications.
Websites and applications made using Next.js are flexible and suited for any screen size and work on any device. The website is completely safe because it doesn't directly link to the database, dependencies, user data, or any other sensitive data.
-
Redux (Central state management)
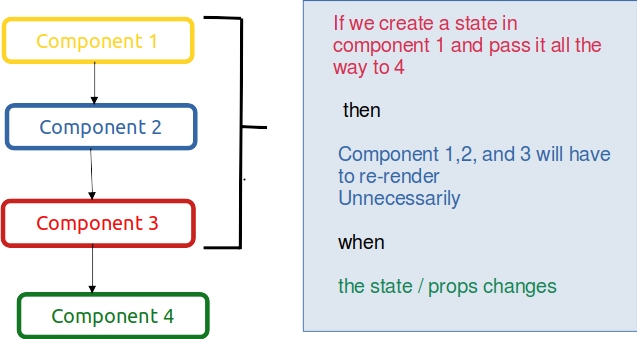
Redux is a widely-used state container for javascript applications, primarily used for state management. When developing react applications, Redux is often integrated to enable global state management, making any component able to access any part of the state. When changes are made the state application will re-render. You can see the visual representation of the same.

Assuming that components 1, 2, and 3 are not actually using those states/props and are just acting as a passage for prop drilling.
Redux provides a centralized way to manage state, making it easier to debug and maintain complex apps. Nowadays it’s recommended to use Redux Toolkit (RTK) since it’s much easier to set up and removes a lot of boilerplate. Redux Toolkit is a set of tools that helps simplify Redux development. We can even combine it with Redux Toolkit Query for data fetching.
-
React-query (Popular React fetching library)
React query is a library that simplifies the process of fetching and caching data from REST APIs in a declarative manner. With its easy-to-use API, React Query can handle complex data structures and offers advanced features like pagination, caching, and polling. This makes it a popular choice for building data-driven applications.
If your application is already using Redux and Redux Toolkit Query, you can take advantage of its features which are similar to those of React Query. Redux Toolkit Query is a part of the @redux/toolkit package. With React Query, you can simplify complex code in your application by replacing it with just a few lines of React Query logic.
React Query uses a hooks-based approach, which makes it easy to integrate into existing React codebases. It also has a plugin that is used to extend the functionality of custom logic. Overall, React Query is a powerful tool for managing data in React applications, and it can help smooth data-fetching processes. -
Apollo Client
Apollo Client is a GraphQL client that can be utilized with any GraphQL server, providing a flexible and declarative API to fetch and manage data in React applications. With features like caching, optimistic updates, and client-side schema stitching, Apollo Client offers modern capabilities for developing GraphQL-powered applications.
-
React Hook Form (popular React form library)
React Hook Form is easy to understand and use. The primary difficulty is, it depends on a free form pattern. Therefore it becomes complicated to submit the form outside the form component. React Hook Form also offers features like custom validation, input formatting, and form-level state management, making it a flexible choice for making forms in React.
To get started with React Hook Form, you'll first need to install it using npm or yarn:npm install react-hook-form
Simple example:
import React from 'react';
import { useForm } from 'react-hook-form';
function ContactForm() {const { register, handleSubmit, errors } = useForm();
const onSubmit = (data) => {
console.log(data);
};
return (
<form onSubmit={handleSubmit(onSubmit)}>
<label>Name</label>
<input name="name" ref={register({ required: true })} />
{errors.name && <span>This field is required</span>}
<label>Email</label>
<input name="email" ref={register({ required: true, pattern: /^\S+@\S+$/i })}
/>
{errors.email && <span>This field is required and must be a valid email address</span>}<button type="submit">Submit</button>
</form>
);
}
-
Styled-components (popular React UI library)
Styled Components is a popular library for styling React components. it allows writing CSS in JavaScript using a familiar syntax and taking advantage of JavaScript's advanced features. Styled Components is a library that allows you to define styles for a component by using the "styled" function to create a styled component. Given an HTML element as input, this function generates a new component with the specified styles and returns it as output.
One recommendation for creating complex or unique UI elements is to utilize the styled components library, which provides high flexibility and utilizes standard CSS.
Example for styled-componentsconst Title = styled.h1`
font-size: 1.5em;
text-align: center;
color: red;
`;const Wrapper = styled.section`
padding: 4em;
background: grey;
`;
render(<Wrapper>
<Title>
Hello World!
</Title>
</Wrapper>
); </Title>
-
Material-UI (MUI)
Material-UI is a widely used UI framework for React that offers a collection of reusable components designed according to Google's Material Design principles. It makes it easy to build beautiful and responsive user interfaces in React. Material UI provides a wide range of pre-designed, customizable components such as buttons, forms, cards, menus, and icons, which can be used in various types of web applications. This platform provides theming functionality, which enables you to personalize the visual appearance of your application by using pre-made or tailed themes.
Here's an example of how to use Material UI to create a simple button component:import React from 'react';
import Button from '@material-ui/core/Button';function MyButton(props) {
return (
<Button variant="contained" color="primary" onClick={props.onClick}>
{props.label}
</Button>
);
}
Material UI is a popular choice among React developers due to its ease of use, flexibility, and customizability. It can be integrated easily with other popular libraries and tools such as Redux, React Router, and Next.js.
Overall, Material UI provides a comprehensive set of tools and components that can help developers create beautiful and responsive web applications quickly and efficiently.
Conclusion
There are many React libraries available that can help developers build high-quality User Interfaces with speed and ease. Overall, these libraries can help developers save time and effort by providing pre-built solutions for common problems in React development, and can help ensure that their applications are high-quality, performant, and maintainable.