Selenium is an open-source software suite of browser automation tools that automate web browser interactions, created for testing purposes.
Selenium WebDriver
Selenium WebDriver is a web framework that permits the execution of cross-browser tests. This tool is used for automating web-based application testing to verify that it performs as per expected requirements.
Importance of using Selenium and why selenium
The benefits of Selenium Test Automation has importance across various business segments :
1. Open-Source :
The tool can be freely downloaded and the community-based support for it is freely available.
2. Language support :
Selenium supports languages, including Java, Perl, Python, C#, Ruby, Groovy, JavaScript, and more.
3. Supports Operating Systems :
Selenium can operate and support multiple Operating Systems (OS) like Windows, Mac, Linux, and UNIX.
4. Support across browsers :
Selenium provides support across multiple browsers, like Internet Explorer, Chrome, Firefox, Opera, and Safari.
5.Support for programming languages and framework :
Selenium integrates with programming languages and various other frameworks.
6. Tests across devices :
Selenium Test Automation can be implemented for mobile web application automation on Android, iPhone, and Blackberry.
7. Constant updates :
Selenium support is community–based, which enables constant updates and upgrades.
8. Loaded Selenium suites :
Selenium is not just a singular tool or utility, it is a loaded package of various testing tools and is therefore, referred to as a "suite".
9. Ease of implementation :
Selenium has a user-friendly interface that helps create and execute tests easily and effectively.
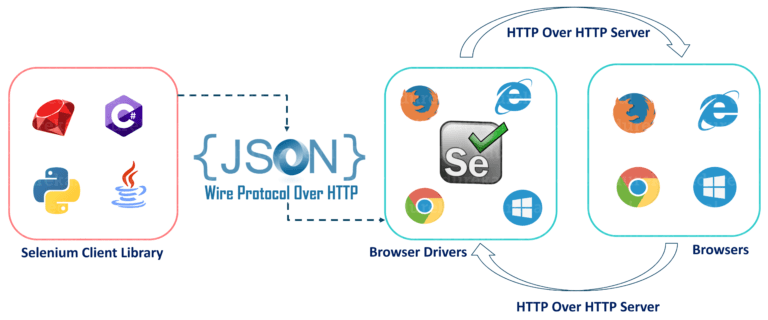
Selenium WebDriver Framework Architecture
WebDriver Architecture is made up of four major components :
- Selenium Client library
- JSON wire protocol over HTTP
- Browser Drivers
- Browsers
How Selenium WebDriver Works:

On a high-level, Selenium WebDriver works in three steps :
- Test commands are converted into HTTP request by the JSON wire protocol.
- Before execution of the test cases, every browser has its own driver, which initializes the server.
- The browser then starts receiving the request through its driver.
Once the programme is executed, every line of code or script will be converted into a URL. The JSON Wire protocol over HTTP makes this possible. Then this URL is passed to the browser drivers . At this point, the client library translates the code into JSON format and interacts with the ChromeDriver.
To receive the HTTP requests, every browser driver uses an HTTP server. Once the browser driver receives the URL, it processes the request by passing it to the real browser over HTTP. And then all your commands in the Selenium scripts will be executed.
Prerequisite :
The Selenium installation process :
- Install Java SDK.
- Install Eclipse.
- Install the Selenium Java client driver.
- Configure the Eclipse IDE with the webdriver.
Basic Steps in a Selenium WebDriver Script :
- WebDriver instance creation.
- Navigate to the required webpage.
- Locate a web element on the website using locators in selenium.
- Perform actions on the element by using required commands.
- Execute the test cases.
-
Check the results and compare them with the expected output.
Implementation in E-Commerce project :
We implemented end-to-end testing for various work flows in e-commerce projects using the TestNG framework. This implementation is put into practice by providing assertions and testing the presence of important buttons by using their respective locators or by validating the workflow of an end-to-end navigation.
We have used it in a way that ensures each page's contents or each page in a workflow is loaded properly with its valid locators, say the view and edit button in the cart page or the place order button in the payment page.
E-commerce basic workflow is currently included in the regression test process :
Home page->Product Description Page->Cart page->Shipment page->Payment page->Review Order page
In this workflow, we have made assertions to test the presence of important locators on each page. On the home page, we can test the presence of banner images. Similarly, the "Add to Cart" button on the product description page, the "View and edit cart" button on the cart page, the "shipment details" page on the checkout shipping page, the "place order" button on the checkout payment page, and the "continue shopping" button on the review order page so that we would be able to confirm if the deployed build is successful as part of smoke testing.
If any of the points in a test are not detected or come to failure, it will notify the console about the failure area and give insight into whether the changes are good to deploy to production. The TestNG framework gives a status about the pass or fail status in a workflow.
We have taken the TestNG approach because TestNG makes automated tests more organized, readable, maintainable, effective, and user-friendly. Its high-end annotations make it simple to scale while executing cross-browser testing across multiple devices, browsers, and their versions.
The following are some other features that prompt Selenium users to use TestNG and use this approach :
- Numerous test cases can be organized with ease by translating them into the testng.xml file.
- Test case execution priority settings.
- Supports cross-browser testing and supports tools like Maven, Jenkins, etc.
- Unlike WebDriver, TestNG has a built-in mechanism to generate reports in a readable format.
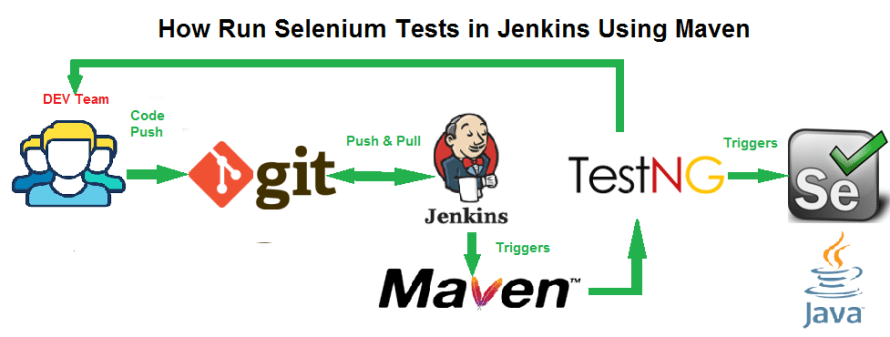
Integration with Github and Jenkins

Jenkins is so important, and it can be integrated with Selenium WebDriver to run our tests efficiently and achieve the goal of continuous integration. Using Jenkins to run our tests is time-effective, and the results can be visualized with complete logs. It helps fulfil the complete software development life cycle, starting from development, deployment, testing, monitoring, and releasing. It supports various plugins for achieving the project requirements. It also supports alerting the user via email regarding the stability of the build.