Page Builder is a drag-and-drop content management tool introduced in Magento 2.3.1 that allows store owners and marketers to create and customize content for their storefronts without the need for technical expertise or development skills. Adobe Commerce Magento uses Page Builder to create custom pages, blocks, and dynamic content such as banners, sliders, and carousels, all through a user-friendly, intuitive interface.
Here are some of the features and benefits of using Page Builder in Adobe Magento 2:
- Drag-and-drop content creation: Page Builder allows you to create and edit content using a simple drag-and-drop interface, so you can easily add, move, and resize content elements without any coding skills.
- Pre-built content blocks: Page Builder comes with a library of pre-built content blocks such as banners, images, videos, and buttons, so you can quickly and easily create engaging content for your storefront.
- Customizable templates: Page Builder includes a range of customizable templates for pages and blocks, so you can create custom layouts and designs that match your brand and business needs.
- Dynamic content: Page Builder supports the creation of dynamic content such as sliders, carousels, and product listings, which can be updated automatically based on predefined rules and conditions.
- Responsiveness: Page Builder ensures that all content is optimized for mobile devices, so your storefront looks great on any screen size.
- No coding required: With Page Builder, you don't need any technical or development skills to create and customize content for your storefront, which can save you time and money.
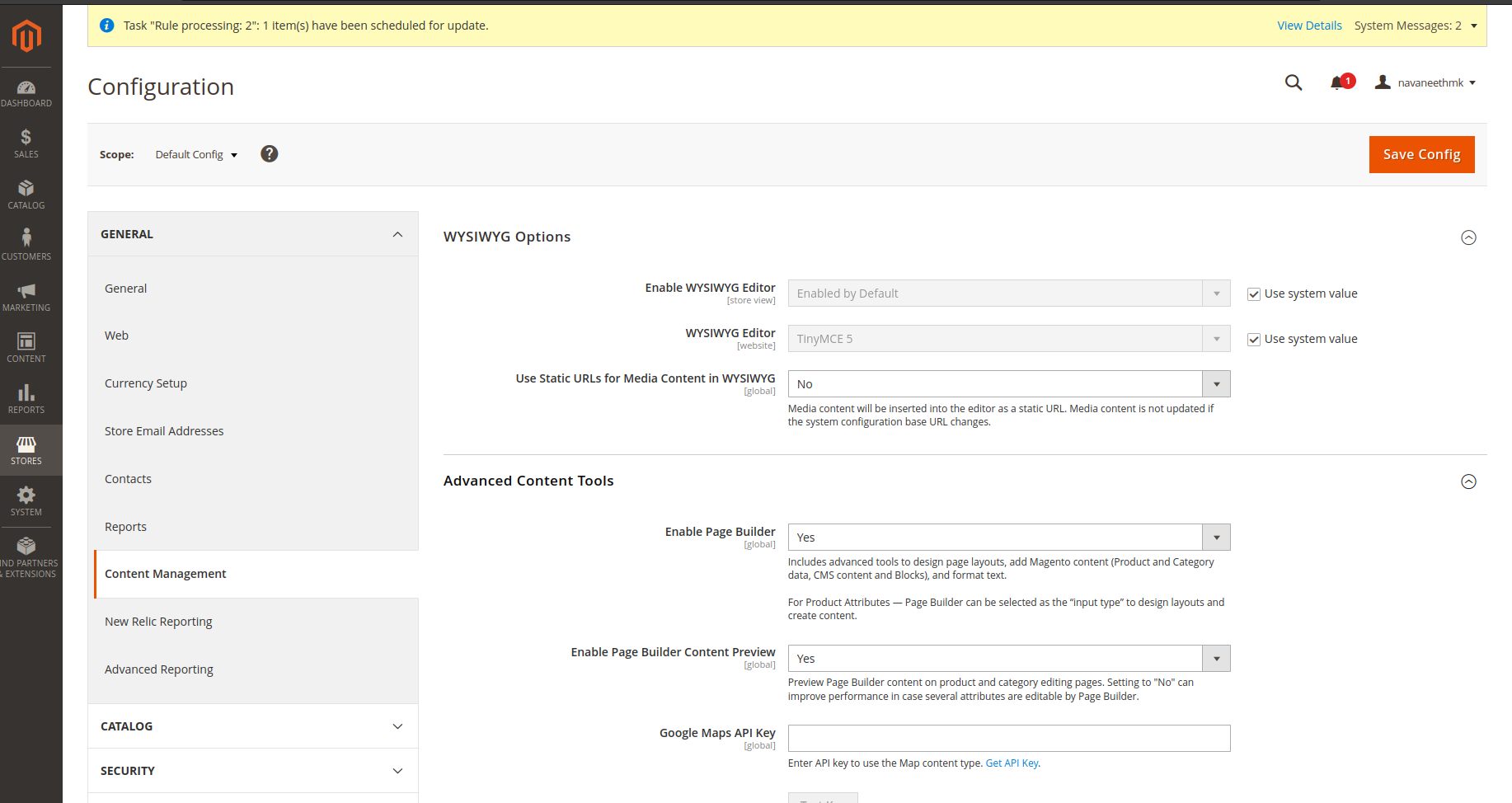
Before starting with Page Builder, ensure that:
- WYSIWYG Editor is enabled. Make sure that TinyMCE 5 is selected as the default in the WYSIWYG Options configuration.
- Page Builder is enabled in the Advanced Content Tools configuration.

To get started with Page Builder in Magento 2, follow these steps:
- Go to Content > Elements > Pages. Click ‘Add New Page’.
- Give your page the desired title. To add content, click on the ‘Content’ sub-section.
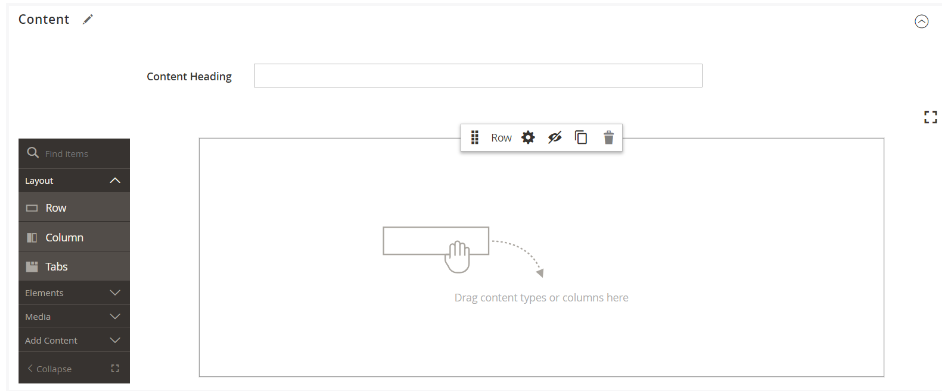
- Click on the ‘Edit with Page builder’ button to edit the content.
- Click on the ‘Layout’ dropdown. Use the ‘Row’, ‘Column’, and ‘Tab’ sections to edit your page’s layout.
- Click on the ‘Text’ dropdown to add text, buttons, or to embed your own HTML code.
- Click on the ‘Add Content’ dropdown to add ‘Blocks’ or ‘Products’.

That's it! With Page Builder, you can create and customize content for your storefront without any coding or technical skills, allowing you to focus on your business and your customers.

.jpg)