Open-source test automation tool for both developers and testers. A javascript based front end testing tool developed for modern web applications with awesome features gaining much popularity today.
What is SEO?
Cypress is an open-source, Javascript-based front-end test automation tool for modern web applications. It is useful for developers as well as QA engineers to test web applications developed in React.js, Angular.js, Node.js, Vue.js, and other front-end technologies. Cypress runs tests across multiple browsers such as Firefox, Chrome, Edge, Electron, and Brave. Cypress can be used for unit testing, integration testing, and end-to-end testing. It is easy to set up Cypress as well as write and run powerful tests with easier debugging and automatic test recordings. Screenshot capture along with test results make it a next-generation automation tool.

Key features of Cypress
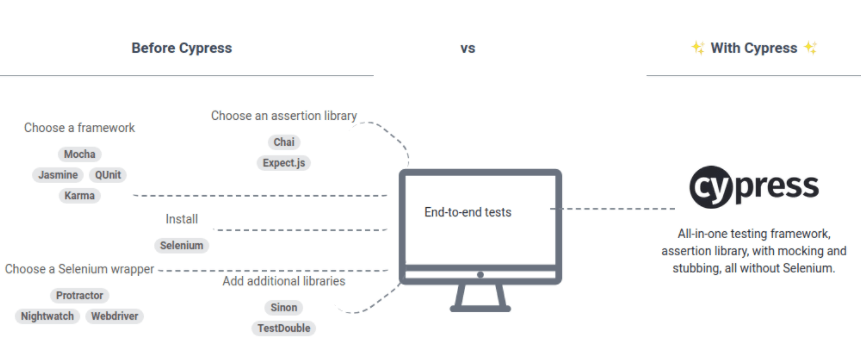
Cypress provides an all-in-one end-to-end testing framework using its features.
- Cypress takes snapshots when tests are run.
- It provides us with readable error messages, which helps with easier debugging.
- Cypress has the ability to automatically reload the tests when we edit the test code and save.
- There is no asynchronous problem for Cypress. Cypress automatically waits for commands and assertions.
- Cypress provides us spies, stubs, and clocks that help verify the behaviour of functions, server responses, or timers. Also, we can stub the network traffic by using this feature.
- Cypress automatically takes screenshots and videos of test failures.
- There is no need for any web drivers to invoke the browser. Cypress executes in the same browser and runs in the same loop as the device, thus giving reliable, fast, and less flaky results.
Setting Up, Writing and Running tests
To setup Cypress (OS: Windows 7 and above)
- The first requirement is that Node.js (the Javascript runtime environment ) should be preinstalled on the system. From the command prompt, check for node versions installed in your system that are 12 or 14 and above using the following command:
node -vIf Node.js is not installed on your system,install from https://nodejs.org/en/download.
- Install Visual Studio Code (VS) as a file editor for writing Cypress tests from https://code.visualstudio.com/Download. Create a folder for the Cypress project in any location on your system, and open the folder from Visual Studio Code. From the VS terminal, run the following,
npm init -y - Next, install Cypress using the following command,
npm install cypress
- To run tests, Cypress comes with a Test Runner that lists the spec files to execute. To open the Test Runner, enter the following command from the VS terminal,
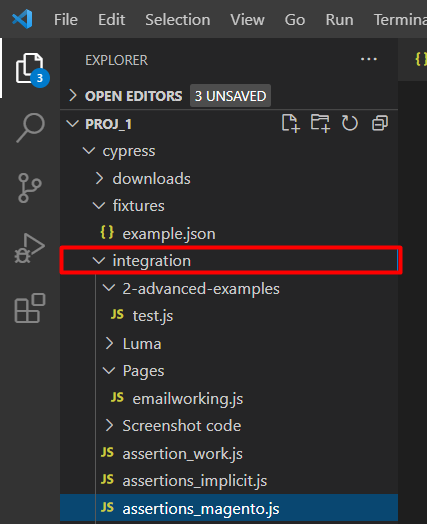
npx cypress open - To write tests, in the VS editor, right-click on the integration folder under Cypress and create a new file with the a.js extension.

A sample test file Sample test.js can be written as:
describe(('Sample test'),function() {
it('Load website',function() {
cy.visit('https://www.terrificminds.com/') })
it('Click on a menu',function() {
cy.get('#menu-1-70eb2cd > .menu-item-25553 > .elementor-item').click() })
it('Verify the presence of a button',function() {
cy.get('#ecommerce > .eael-tab-title').should('be.visible') }) })
The above test is a sample test in Cypress. Cypress provides the visit() method, which accepts the URL of the page that needs to be opened in the browser. describe() is a way to group our tests. It takes two arguments: the first is the name of the test group, and the second is a callback function.it() is used for an individual test case. The following scenarios were considered in this test:
- Visit the website
'https://www.terrificminds.com/'. - Click on the menu item ‘work’ on footer.
- Check the presence of the ‘Ecommerce’ button.
There are a lot of cypress commands to write tests. A cypress command is a chain command that starts like cy.[command].
For example: cy.get('[id="search"]').type('Joust Duffle Bag') .type('{enter}')
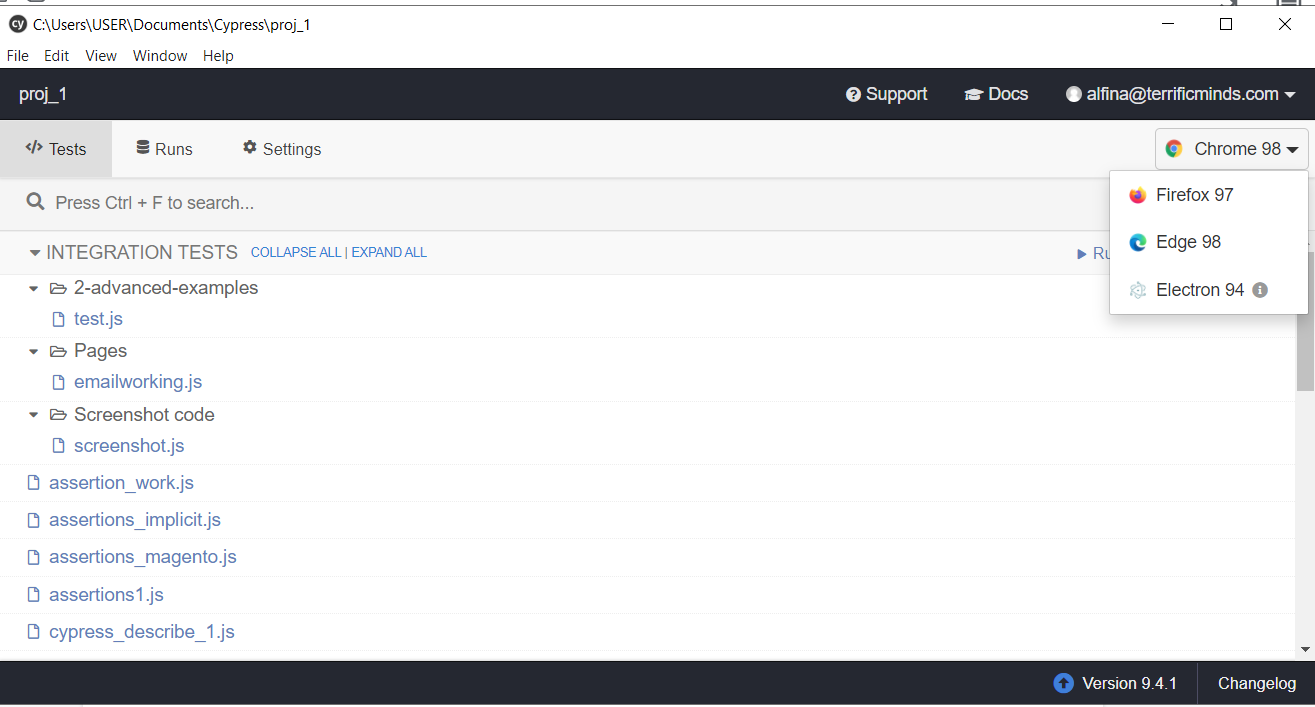
Cypress takes assertions from the popular Chai assertion library (javascript assertion library), as well as extensions from Sinon and jQuery. Cypress provides implicit and explicit ways to write assertions, and some commands have built-in default assertions. Cypress also provides hooks, which can be used to set some conditions to be run before or after a single test or a set of tests. Run the files that we want to execute using the Test Runner by double clicking on the spec file. The latest version of Test Runner, released on November 9, 2022, is Cypress Test Runner v11.0.1. A screenshot of the Test Runner GUI is shown below.

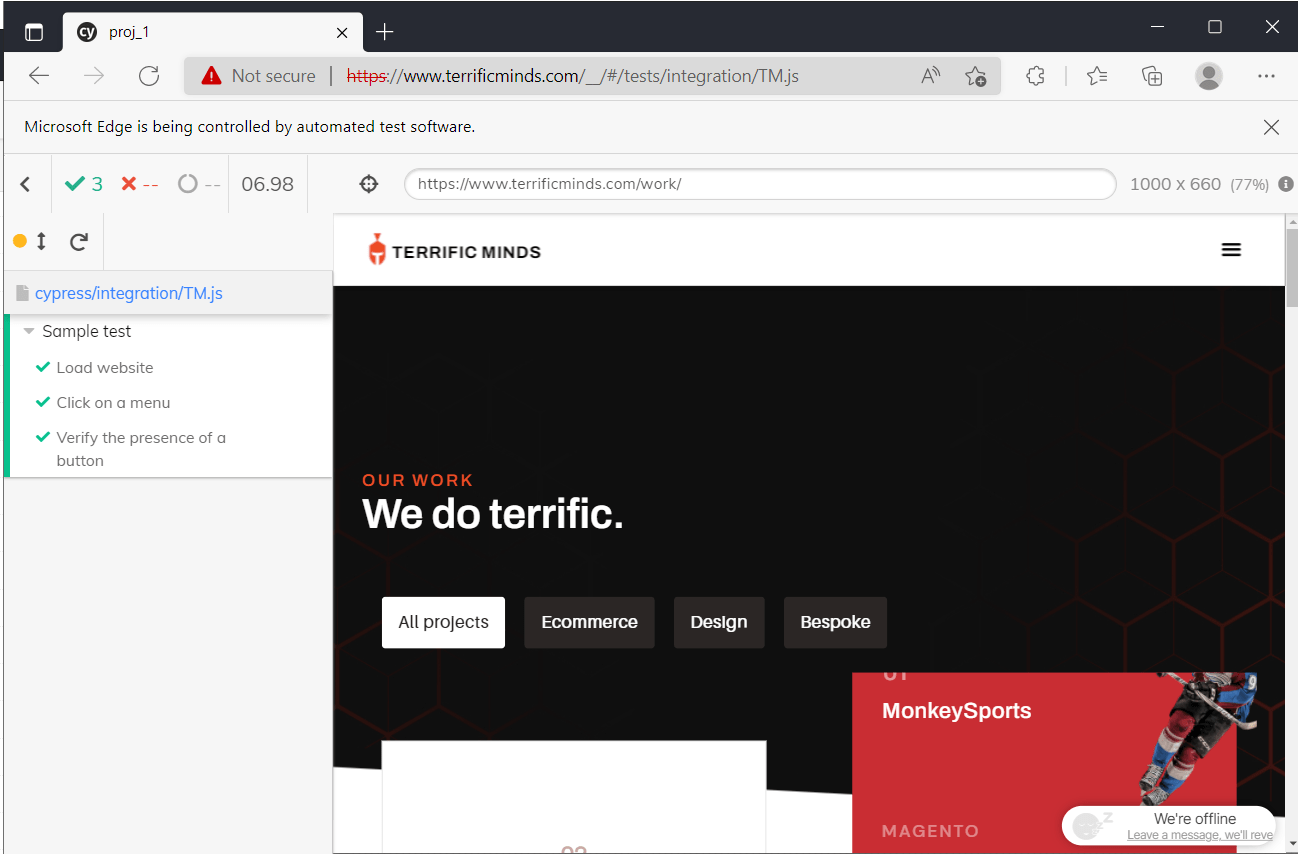
Once the spec file is clicked, the test starts to run. Below is a screenshot of the test run in Cypress. The GUI gives us the number of passed, failed, pending, and skipped tests if any, the time taken to run the test, DOM snapshots of each step, and errors that occurred during the run. Also, it has an open selector playground to copy various locators for locating the elements on the webpage. Cypress captures screenshots after a test fails. Cypress also records the video of the test run.

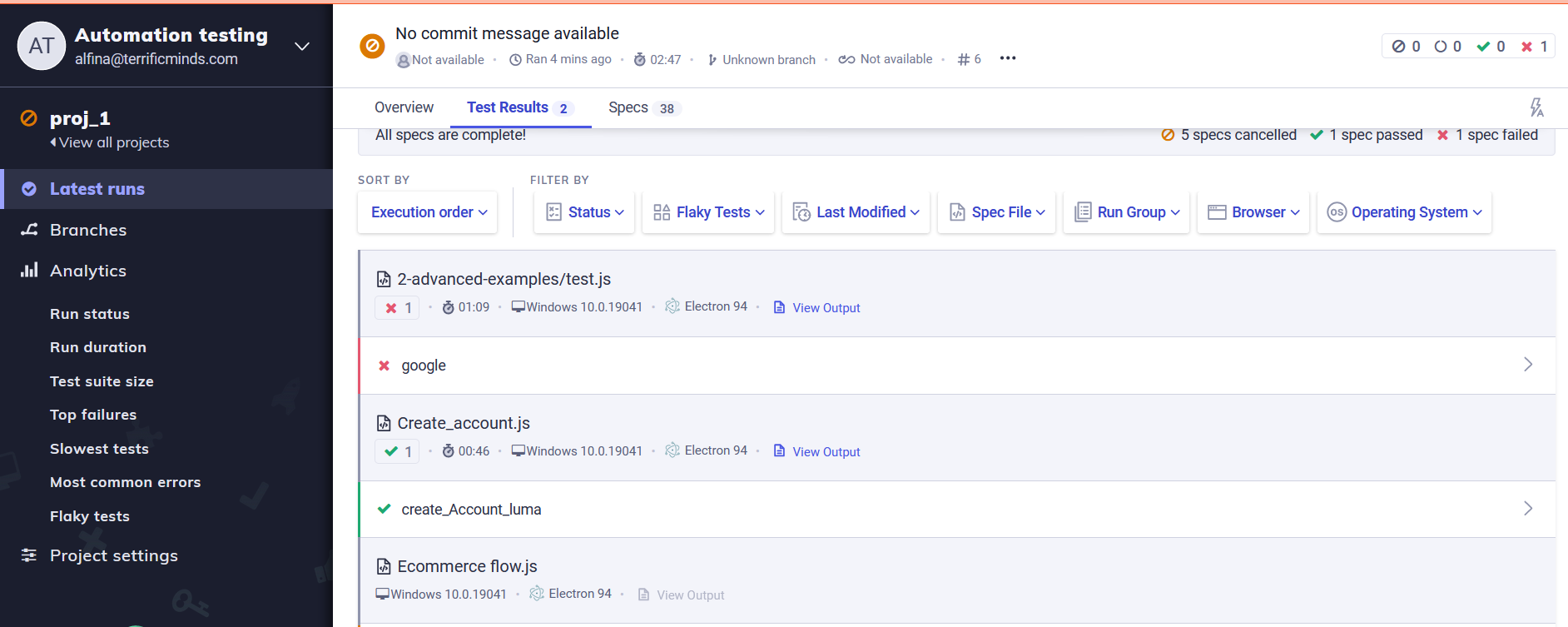
The Cypress dashboard service is a powerful companion to Test Runner. It gives an overview of all the test run results, the recording of the test run, screenshots, error traces, and the detailed performance of individual tests. We can easily integrate Cypress with CI and run tests using this dashboard facility. Cypress Dashboard has four different pricing plans: Free (3 users, 500 test results), Team (75$/month, 10 users, 10k results), Business (300$/month, 40 users, 10k results), and Enterprise (unlimited users and variable test results). A screenshot of the dashboard in Cypress is given below.

How is Cypress different from Selenium?
Cypress and Selenium have a lot of differences in architecture and performance, even though they are both browser automation tools. Selenium supports multiple programming languages like C#, Java, Python, Perl, Ruby, etc. But Cypress supports only Javascript. Cypress uses a DOM manipulation technique and directly interacts with browsers without the need for any separate browser-specific drivers. Cypress has the ability of automatically waiting for the DOM elements to load on a page thereby avoiding the use of wait commands which introduces timing issues in selenium. Cypress currently does not support Safari but Selenium supports all major browsers.
Cypress can be used for unit testing, integration testing, and end-to-end testing. It is a more developer-friendly tool. Selenium is made up of bindings, or libraries, and the webdriver, which needs to be invoked before a test runs. Selenium accepts JUnit, PyUnit, TestNG, etc., like any language-specific framework, but Cypress uses the Mocha JS framework only. Automatic screenshots and video recording are not possible in Selenium. Tests run faster in cypress than in selenium.
Even though there are a lot of differences between these two, it is difficult to choose between them. Selenium has already gained much popularity, and it is an old tool that is widely used among testers. Cypress is new to the market and gaining much popularity these days.