Hyva is a Finnish word that means desirable, advisable or simply “good”. It was invented by Willem Wigman and later passed the baton to integer_net. The core product of Hyva is Hyva Themes which is a new frontend theme for Magento 2. Most of the ecommerce enthusiasts are now familiar with Hyva Themes which is considered as a PWA alternative. Hyva Theme replaced most of the JS libraries with Alpine.js and used Tailwind CSS to give a user-friendly interface and experience.
Highlights of Hyva Themes
- Increased website performance
- Better developer experience
- Low implementation cost
- Most suitable for small and medium-sized retailers
Apart from Hyva themes, They offer two more Magento modules which are free and open-sourced - Hyva admin and Hyva checkout. This article will give you an overview of Hyva admin and Hyva checkout modules
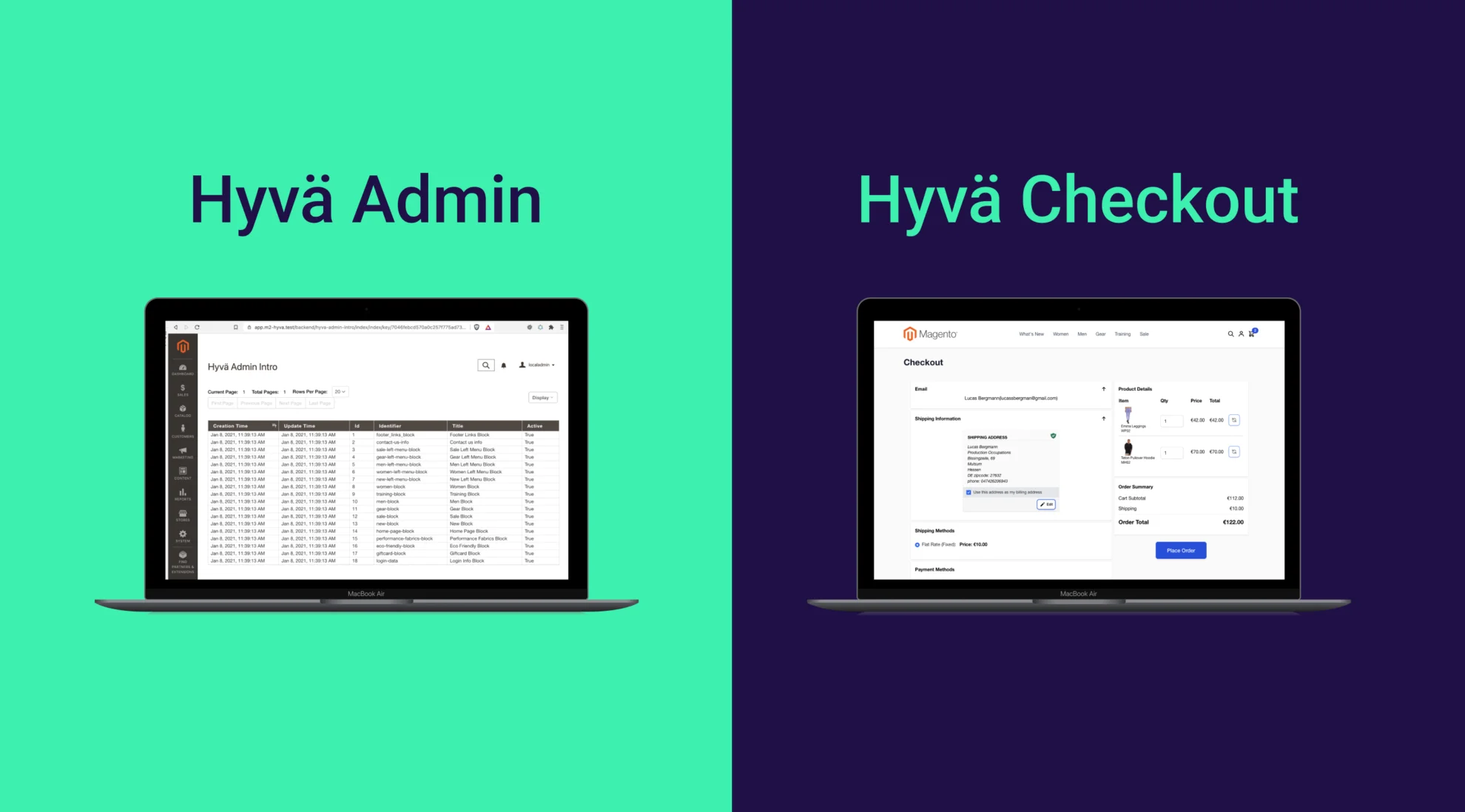
Hyva Admin
The Hyva admin module helps the user to create grids and forms in the Magento admin area without using UI components. It is an independent module and does not require Hyva themes as store frontend. The module eliminates developers' problems with Magento 2 UI components and uses very simple steps to create complex admin grids in Magento 2.
Just like Hyva themes, Hyva admin also uses Alpine.js framework to render the admin grids where a user can create an admin grid using a few XML codes. Hyva admin grid APIs are stable and are used in production whereas form generation using the Hyva admin module is still work in progress. The progress can be tracked on github.
Requirements -
- Magento 2.4.0 CE (the $escaper variable needs to be declared in templates)
- PHP >= 7.3
- Access to the Hyvä repository
Installation -
The module can be installed via composer using the following command :
composer require hyva-themes/module-magento2-admin
If you want a basic grid to be created on Magento admin while installing the module, please use the following command :
composer require hyva-themes/module-magento2-admin-test
Hyva Checkout
Hyva checkout module uses modern javascript library to provide a fast checkout experience to the customers. It replaces the default checkout and loads the react checkout. Hyva checkout is compatible with luma based themes, hyva theme and even use this with a headless approach with some modifications. The module contains a react app which replaces all default UI components with React components and uses GraphQL services in Magento. It depends on the following two variables in localstorage:
- signin_token to the customer section
- cartId to the cart section
Benefits of using Hyva Checkout -
- Only a single JavaScript file is loaded to load the entire checkout
- Faster checkout experience as compared to the default luma checkout
- Ease of customization
- Usage of Tailwind CSS and modern JavaScript library - React
Payment Services -
All payment methods in Hyva checkout are rendered as radio options but most of the payment methods have custom behavior. Some of the payment methods may show a form on the checkout whereas some may redirect to third party website pages. Hyva checkout offers the feasibility of custom rendering for payment methods which means we can extend the payment gateway interaction as per our need. We can also plug custom renderers defined in a separate repository with Hyva Checkout. Below are some of the available repositories -
- hyva-themes/magento2-hyva-checkout-payone
- MultiSafepay/magento2-hyva-checkout-multisafepay
- eltrino/magento2-hyva-checkout-stripe
- hyva-themes/magento2-hyva-checkout-paypal-express(*publicly available soon)
Some of the payment gateway modules are work in progress.
Shipping Services -
Shipping methods are also rendered as radio options in the checkout, but the rendering behavior cannot be customized like payment methods as of now.
Dependencies -
- React Knowledge - This is required as the module is completely built on React
- Magento 2.3.4 and higher ( with Graph QL)
- Nodejs >= 10
Installation -
The module can be installed via composer using the following command :
composer require hyva-themes/magento2-react-checkout
OR
You can install via github -
composer config repositories.hyva-themes/magento2-react-checkout git
git@github.com:hyva-themes/magento2-react-checkout.git
composer require hyva-themes/magento2-react-checkout